Original Projects
(Click on the titles to see the project on Github)
Currently viewing; written in HTML and some JavaScript, with CSS and Bootstrap styling, hosted on Netlify.
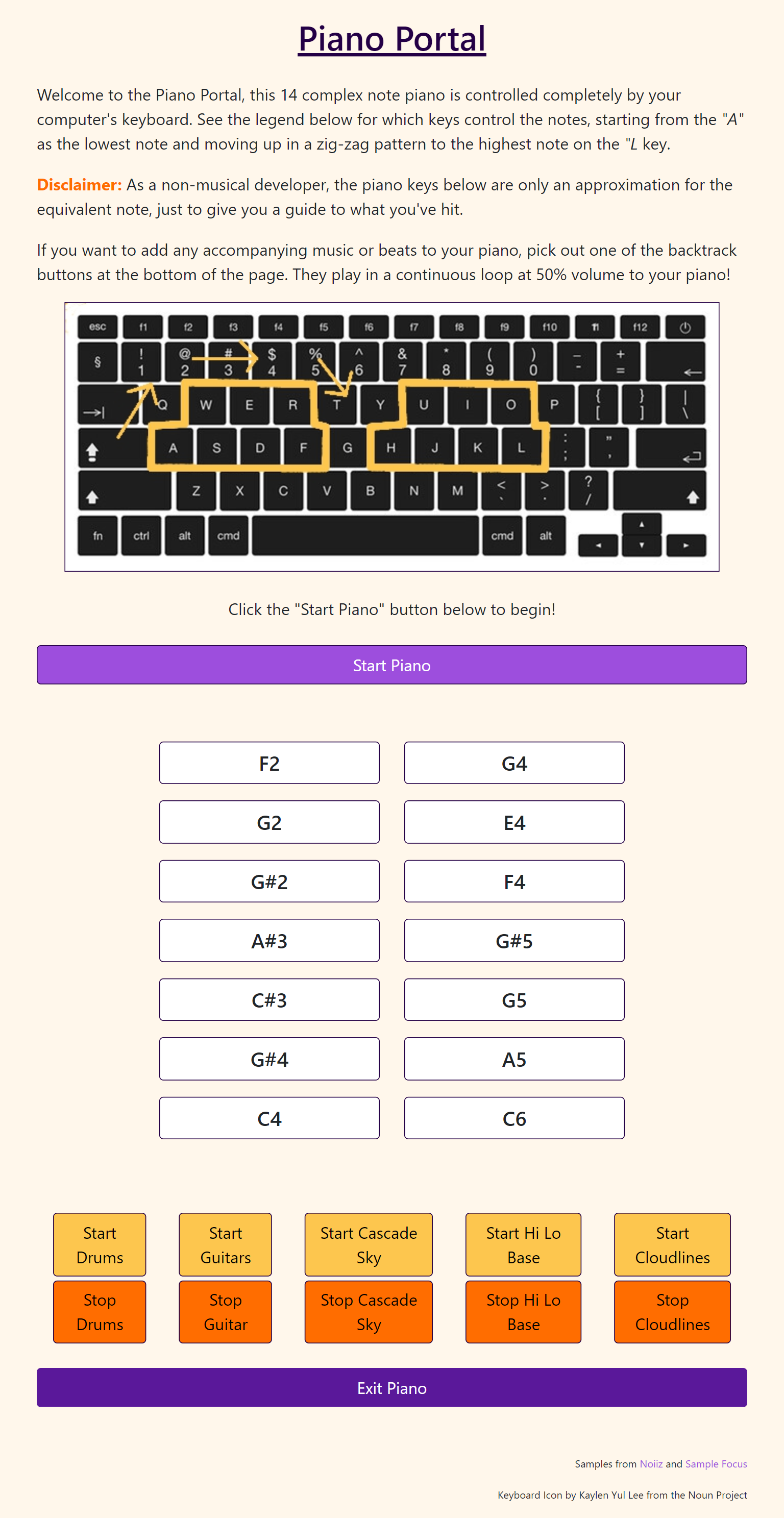
Digital piano controlled by keypress events with a confirmation message that records how long user has been playing & auto-closes. Built with jQuery, sass & Bootstrap 5.
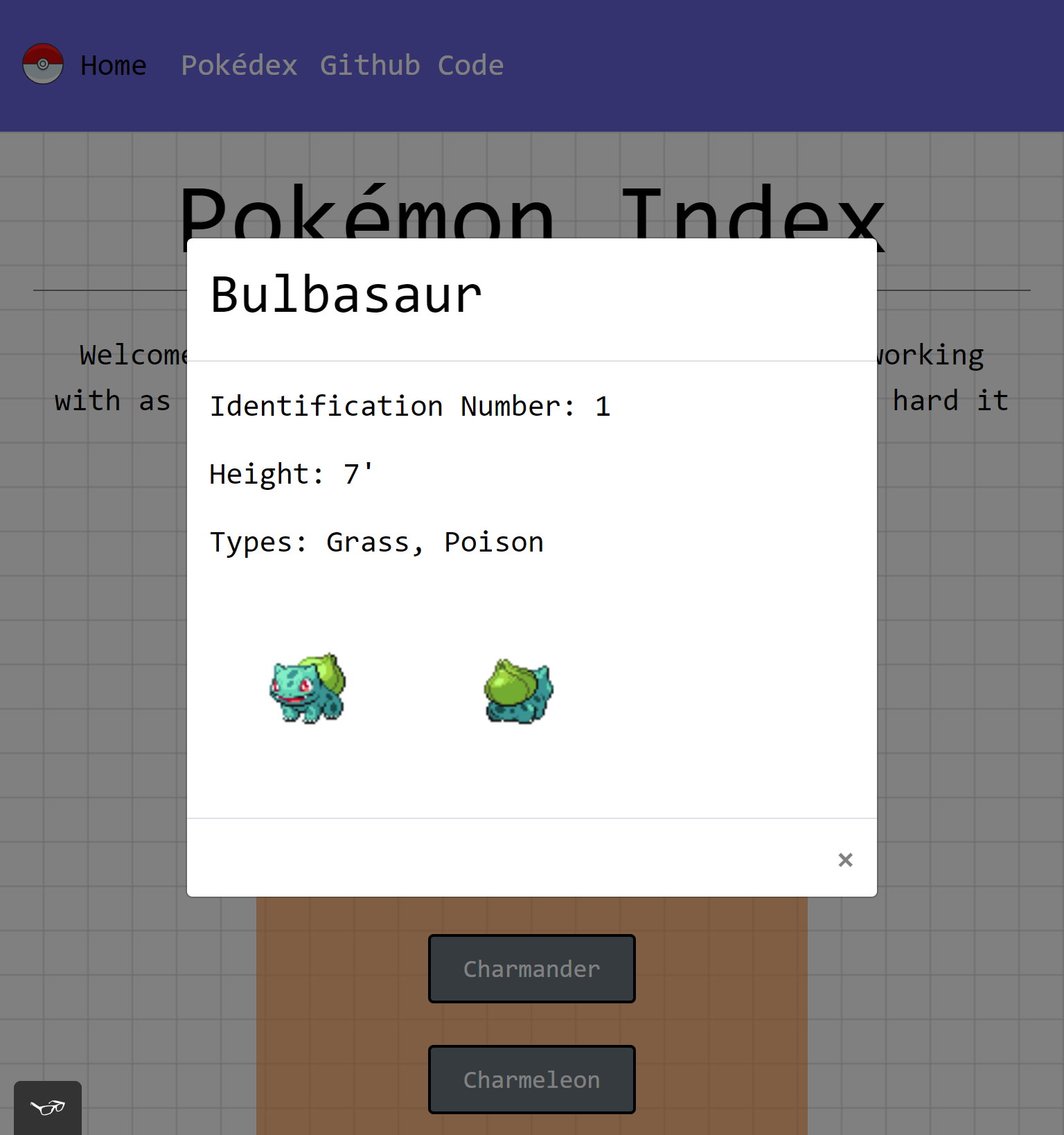
HTML & JavaScript application that uses an external API, to display a Pokédex collection. Styled with CSS & Bootstrap, utilizes polyfills and jQuery(slim).
A non-hosted project I built in GoormIDE to practice relational databases. I mocked up a simple version of Instagram relationships and make queries that would be relevant to an executive or marketing team in a real-life scenario.
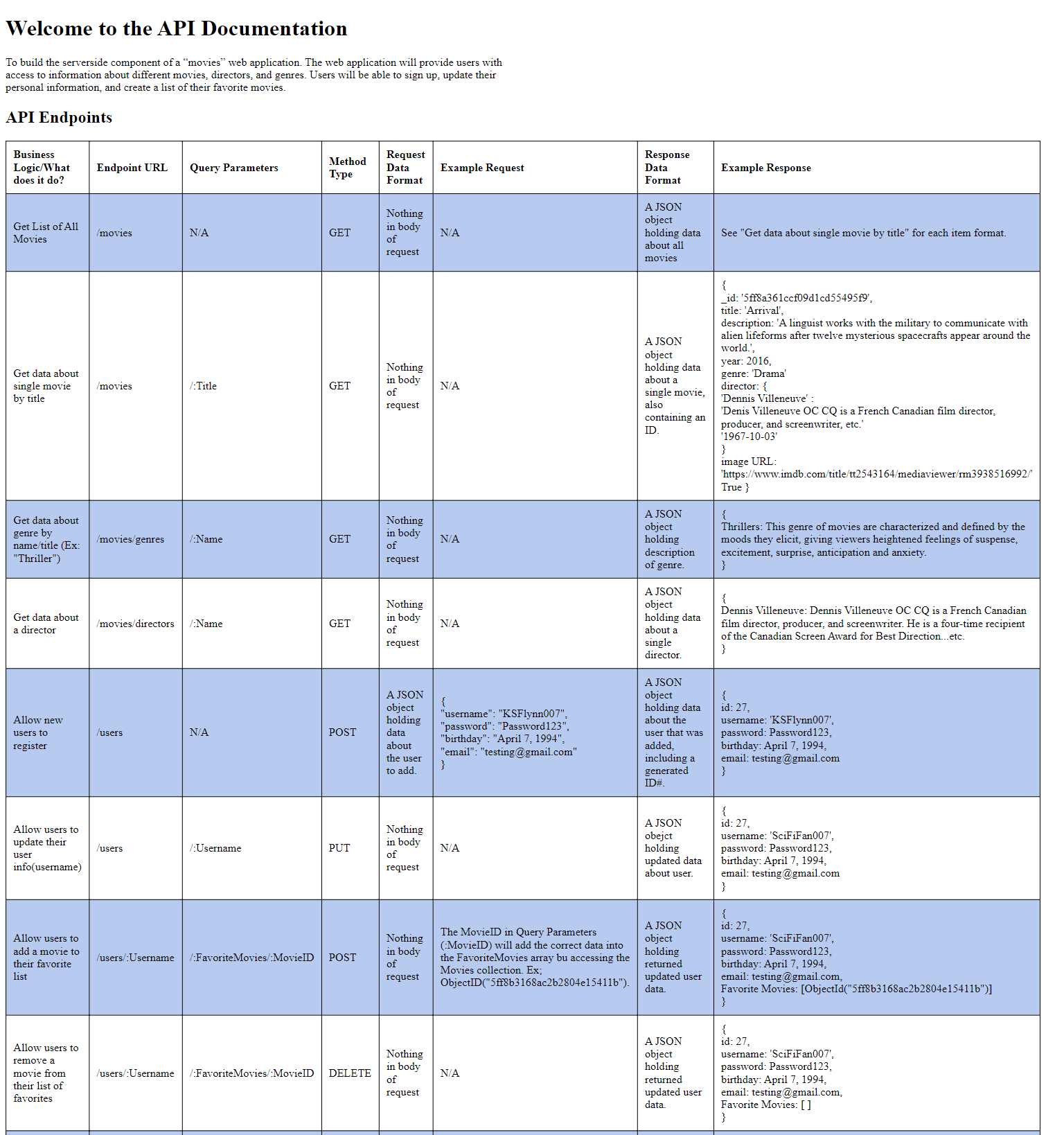
Server-Side NoSQL database created with MongoDB Atlas & Mongoose, with Node.js & Express architecture that performs CRUD on movies and user data through various endpoints. Security measures include authorization, JWT authentication and password hashing. Used JSDoc for additional documentation support, tested with Postman and hosted on Heroku.
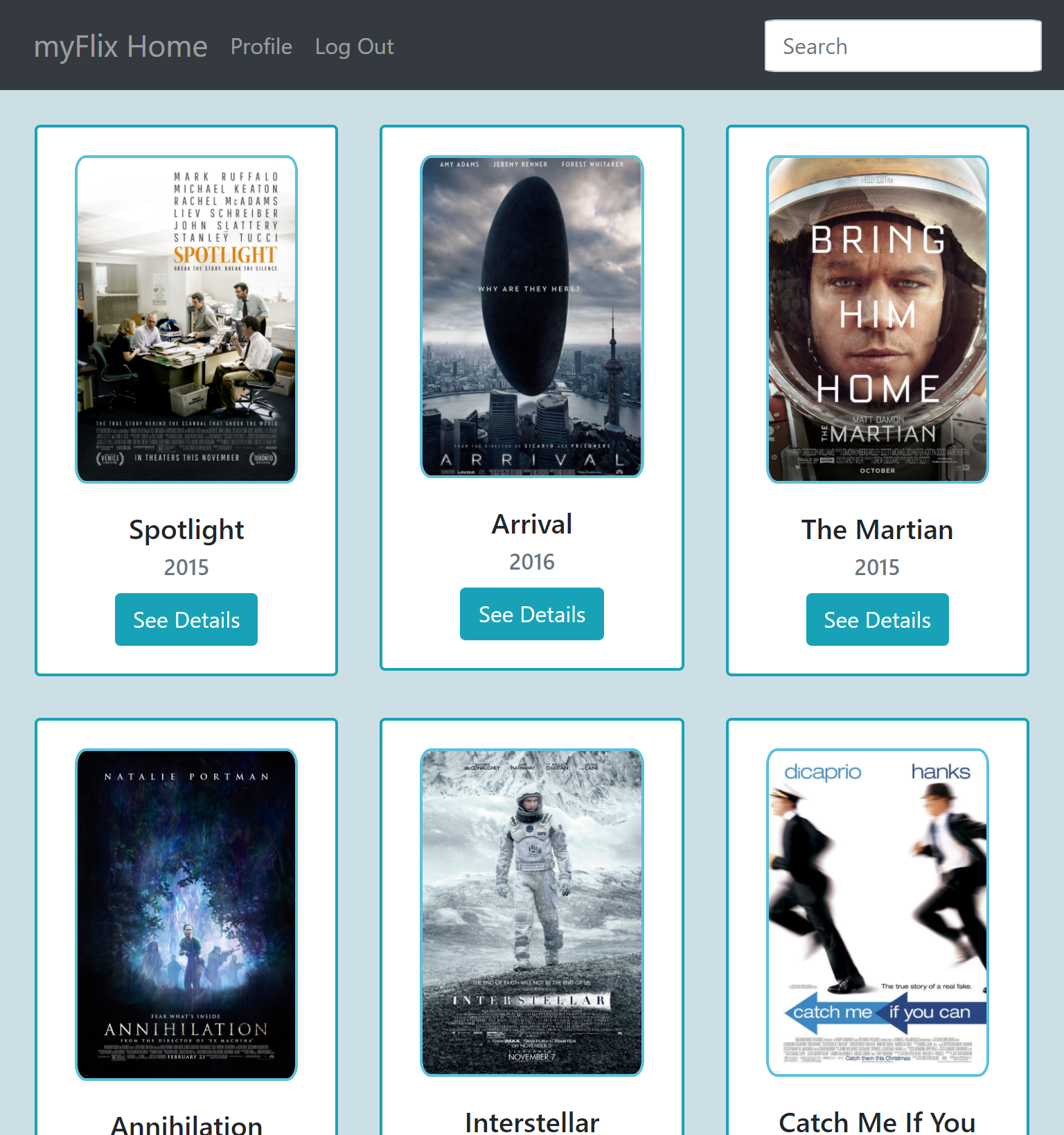
Client-side application for myFlixDB, a database application that displays movies, detailed info, and allows users to create their own account and create and maintain a favorite movies list. myFlix was created with React & Redux with both class and functional components. Styling done with React Bootstrap and hosted on Netlify.
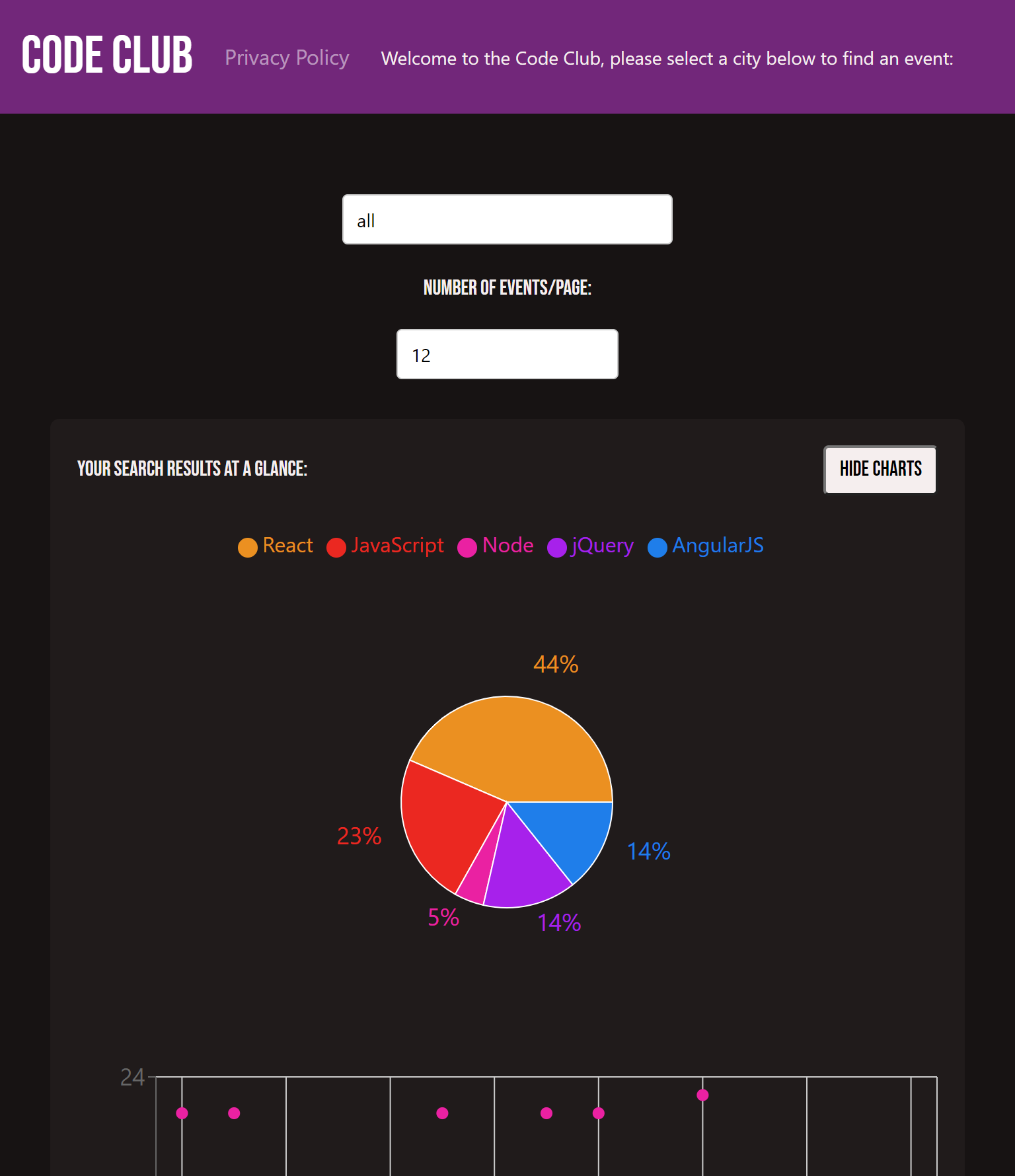
A Progressive Web Application, developed with TDD, built with React, run on AWS Lambda (serverless). Uses Google Calendar API and OAuth2 authentication flow to fetch upcominge events in a example event calendar. Code Club has alerts created with the OOP paradigm & uses Recharts for data visualization. Code Club is hosted on gh-pages and allows for limited offline use.
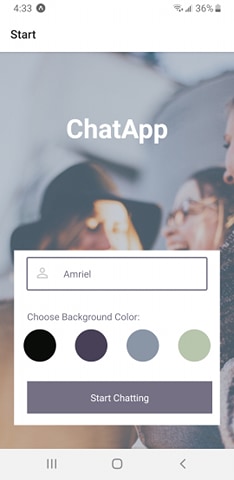
A React Native app that provides a customizable chat interface and additional options for users to send images, take photos (saved on Google Firestore), and share their location. ChatApp uses anonymous authorization to login, was built and tested using Expo and Android Studio, and styled in accordance with provided design assets and guidelines.
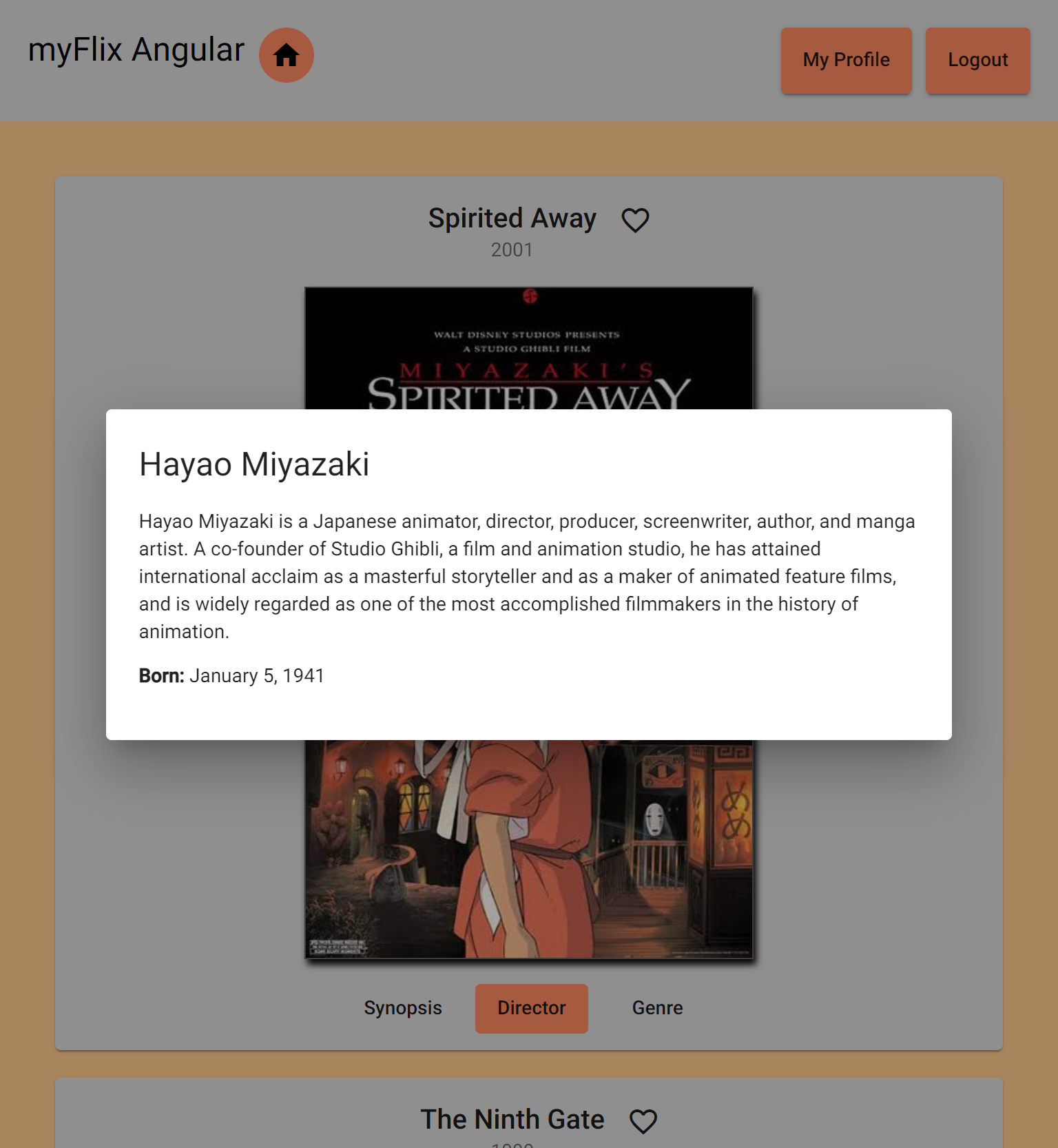
myFlix Angular is an alternative version of myFlix, a client-side application based on myFlix DB, but built with Angular & TypeScript. The app has various components, separated primarily between user view/actions and movie view/actions. myFlix Angular is styled with CSS and Angular Materials, supported with TypeDoc documentation, and hosted on gh-pages.